
WordPress缓存插件可选择性很多,为什么还要Nginx Fastcgi_cache缓存呢?
Nginx Fastcgi_cache缓存不经过PHP处理,直接在Nginx就会被拦截访问到缓存文件,效率提高了不少。而且就算PHP服务挂了,只要缓存存在并且没有过期,页面依然能访问。
本文主要整理一下宝塔面板WordPress多站点同时开启Nginx Fastcgi_cache缓存的配置。
宝塔面板安装的Nginx已经编译好了ngx_cache_purge模块,直接进入正题。
Nginx配置
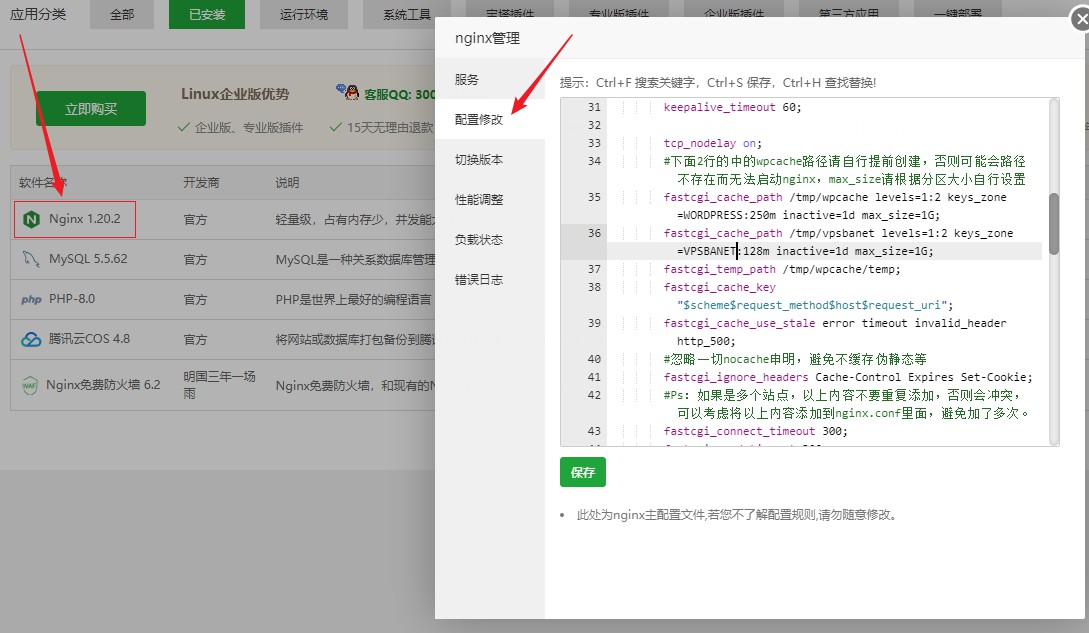
进入 宝塔面板 – 软件商店 – Nginx – 设置 – 配置修改:
在http块中增加一下内容(搜索“tcp_nodelay on;”在下面新增就行):
下面配置文件中的‘/tmp/***’缓存路径请自行提前创建,否则可能会路径不存在而无法启动nginx,max_size请根据分区大小自行设置
#站点1缓存配置 fastcgi_cache_path /tmp/wpcache levels=1:2 keys_zone=WORDPRESS:250m inactive=1d max_size=1G; #站点2缓存配置 fastcgi_cache_path /tmp/vpsbanet levels=1:2 keys_zone=VPSBANET:250m inactive=1d max_size=1G; #如果要开启更多站点Nginx Fastcgi_cache缓存,请继续增加,注意每个站点的 缓存路径 和 keys_zone 不能一样! fastcgi_temp_path /tmp/wpcache/temp; fastcgi_cache_key "$scheme$request_method$host$request_uri"; fastcgi_cache_use_stale error timeout invalid_header http_500; #不对从被代理服务器传来的应答进行转发 fastcgi_hide_header Pragma; #忽略一切nocache申明,避免不缓存伪静态等 fastcgi_ignore_headers Cache-Control Expires Set-Cookie;

站点配置
进入 宝塔面板 – 网站 – 点击要开启缓存的站点后面“设置” – 配置文件:
搜索“#SSL-END”在下面新增:
修改下面两个内容,其他默认即可。
fastcgi_pass路径需要修改,看看自己PHP版本,如:PHP 7.4版本,修改为:“fastcgi_pass unix:/tmp/php-cgi-74.sock;”
fastcgi_cache 需要修改为上一步“Nginx配置”中网站对应的自定义“keys_zone”值。
#缓存配置开始
set $skip_cache 0;
#post访问不缓存
if ($request_method = POST) {
set $skip_cache 1;
}
#动态查询不缓存
if ($query_string != "") {
set $skip_cache 1;
}
#后台等特定页面不缓存(其他需求请自行添加即可)
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
#对登录用户、评论过的用户不展示缓存
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
#这里请参考你网站之前的配置,特别是sock的路径,弄错了就502了!
location ~ [^/].php(/|$) {
#fastcgi_pass remote_php_ip:9000;
fastcgi_pass unix:/tmp/php-cgi-80.sock;
fastcgi_index index.php;
include fastcgi.conf;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#新增的缓存规则
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-Cache "$upstream_cache_status From $host";
add_header Cache-Control max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
add_header X-Frame-Options SAMEORIGIN; # 只允许本站用 frame 来嵌套
add_header X-Content-Type-Options nosniff; # 禁止嗅探文件类型
add_header X-XSS-Protection "1; mode=block"; # XSS 保护
etag on;
fastcgi_cache VPSBANET;
fastcgi_cache_valid 200 301 302 1d;
}
#缓存配置结束
安装Nginx Helper插件
wordpress安装Nginx Helper插件配合清除缓存。
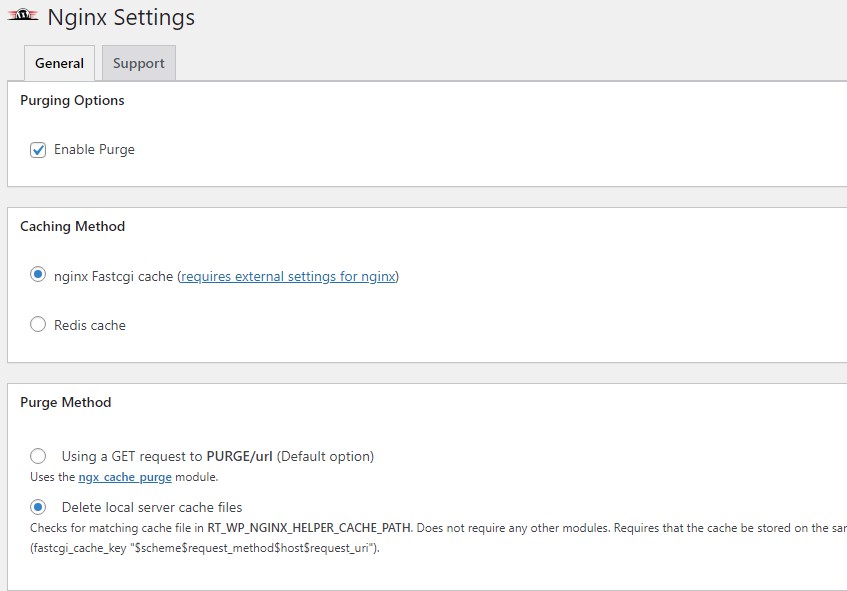
安装并启用Nginx Helper插件后,点击wordpress后台 – 设置 – Nginx Helper。
勾选‘Enable Purge’,勾选‘Purge Method’中的‘Delete local server cache files’,点击‘Save AIl Changes’保存配置。如下图:

修改wp-config.php文件
Nginx Helper插件默认清理的缓存路径为“/var/run/nginx-cache”,因为我们开启了多站点缓存并自定义了缓存路径,所以需要在wp-config.php中定义一下缓存路径,Nginx Helper才会正常清理缓存。
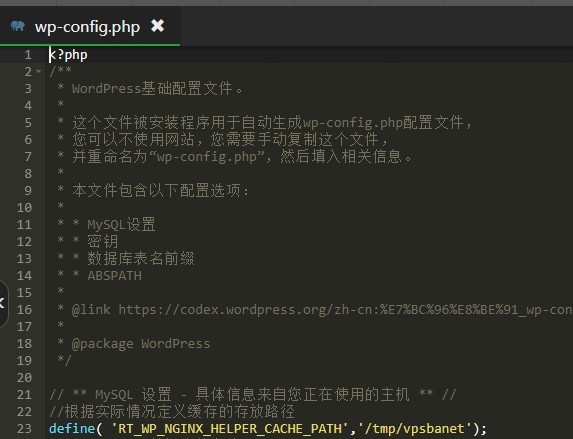
网站根目录wp-config.php文件中新增:
//根据实际情况定义缓存的存放路径 define( 'RT_WP_NGINX_HELPER_CACHE_PATH','/tmp/vpsbanet');
其中文件夹路径就是你自己定义的站点缓存路径。

测试
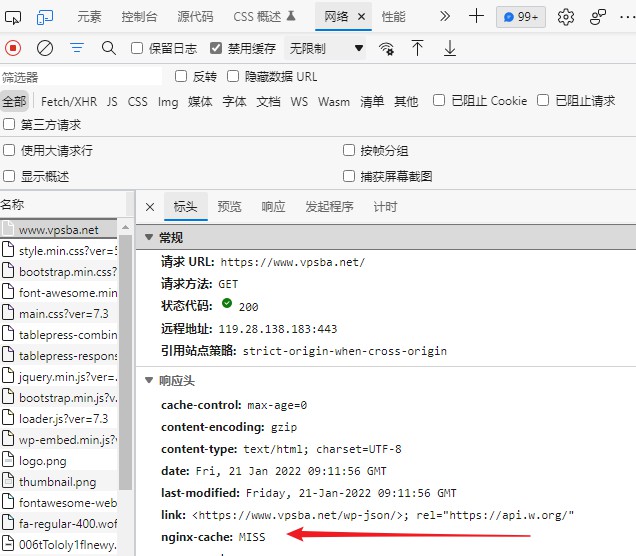
浏览器无痕模式并F12打开浏览器开发者工具,点击网络(或Network)游客身份打开开启缓存的网站,鼠标点击自己域名那一项。
第一次访问这里会显示nginx-cache: MISS,因为还没有缓存,如下图:

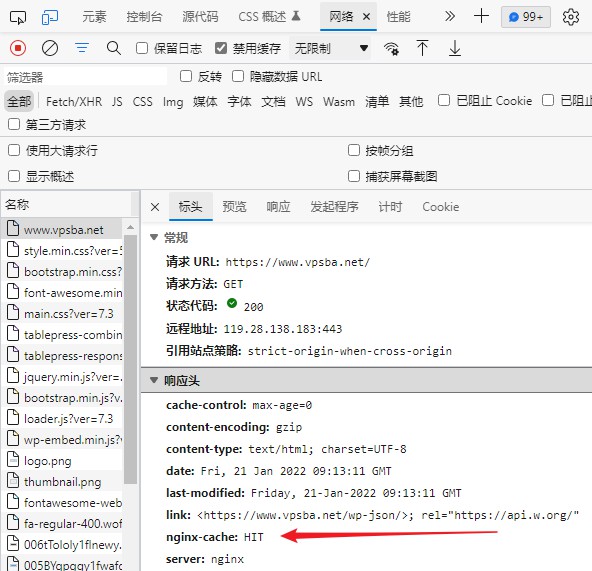
F5刷新网站会显示nginx-cache: HIT,则说明缓存开启成功了,正常访问到了缓存文件,如下图:

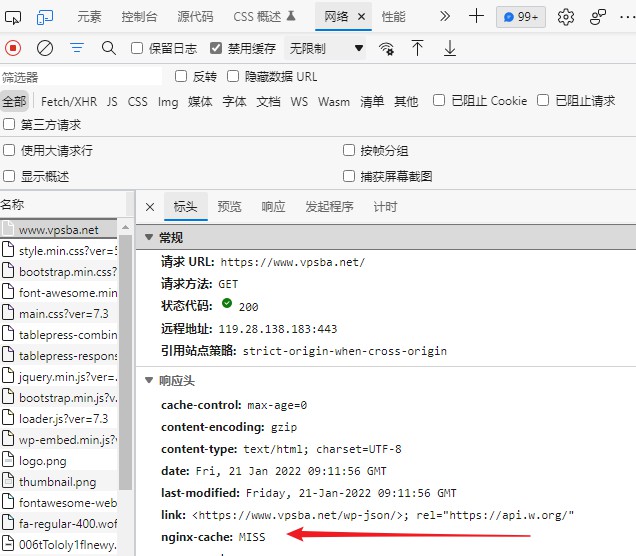
点击wordpress后台Nginx Helper插件中的“Purge Entire Cache”按钮后,再次F5刷新页面,如果和第一次显示nginx-cache: MISS则说明缓存清理成功,插件也是可以正常工作的。

结束